Many sites have them, but after reviewing hundreds of sites in the last couple of months alone, there are a shocking amount of sites that don’t leverage this simple element to increase their conversions. We are talking about progress bars.
Today we are going to look at a short case study on how much progress bars and tweaking some additional page elements on a Thank You page helped one company.
Progress Bars – Are They Effective?
Online shoppers like to know that the process of getting what it is they want is not going to be a difficult one. To help them visualize the process, a progress bar can be a great addition.
We have found that it generally doesn’t matter what the progress bar says as long as it shows no more than 4 steps. We have even tested simple ones that simply state “You Are On This Step”.
The average increase for implementing these basic images, and they can be as simple as an image, has been around 30%.
What could you do if 30% more of your website visitors did what it is that you wanted them to do?
In this particular case, we were looking to improve the experience the visitors had once they signed up for in this case a free trial. This company found that those that took the actions on the Thank you page were much more likely to upgrade their service.

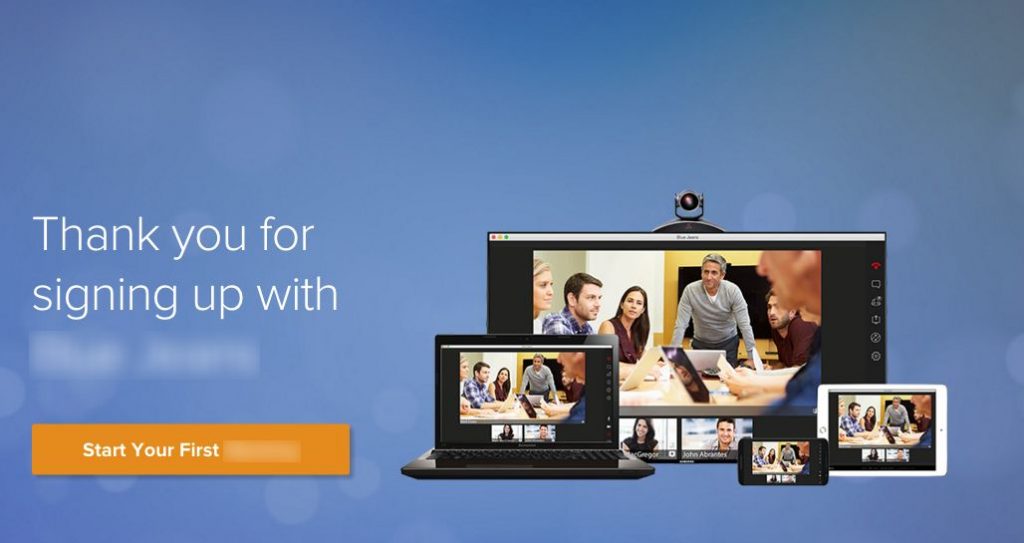
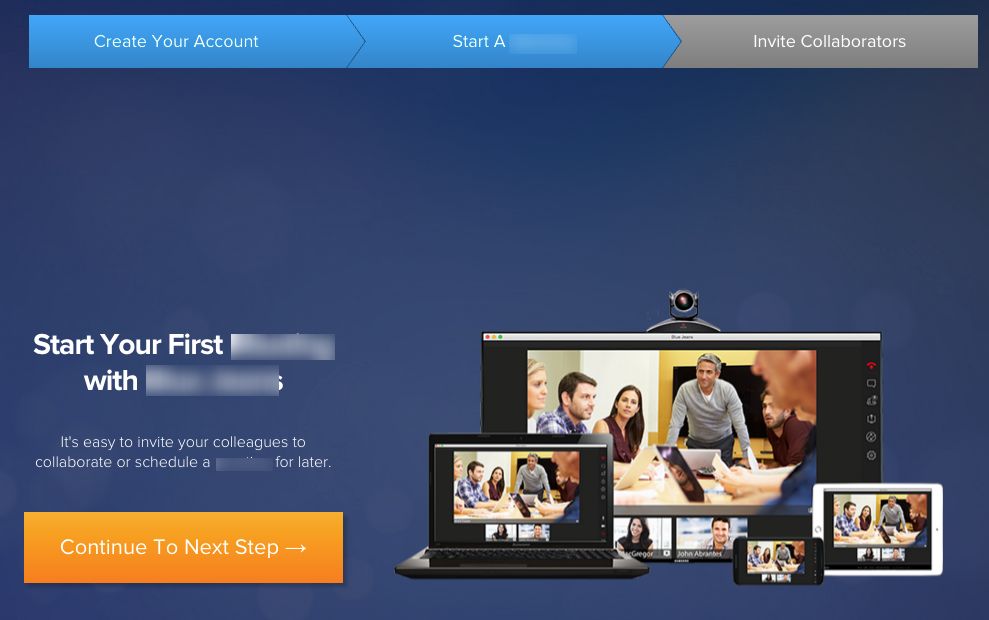
The original page was pretty simple. Thanking them for signing up and asking them to start the next step.

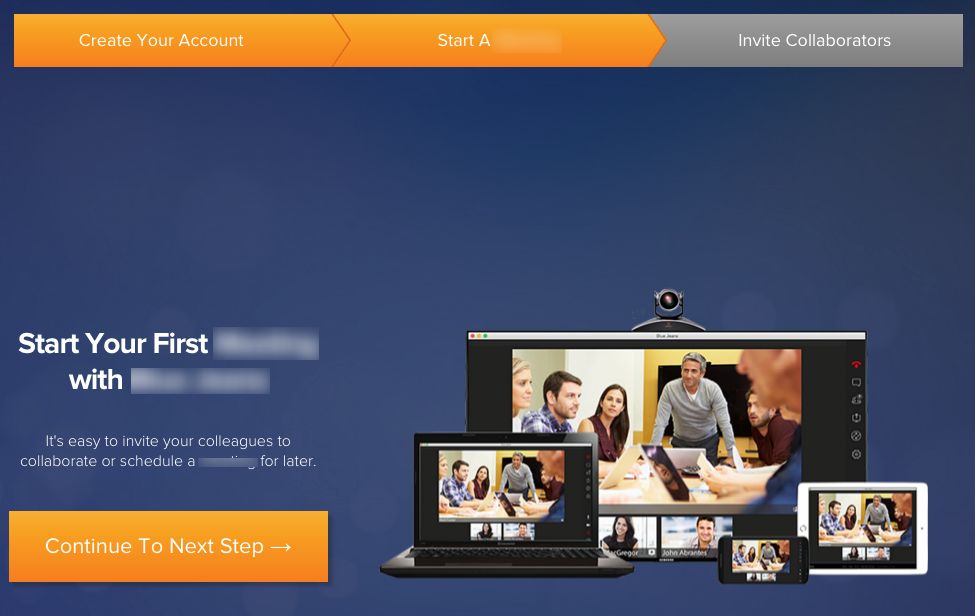
In the first variation, we introduced some new elements such as a stronger benefit statement and a call-to-action.
Plus we added the lovely progress bar to the top of the page.

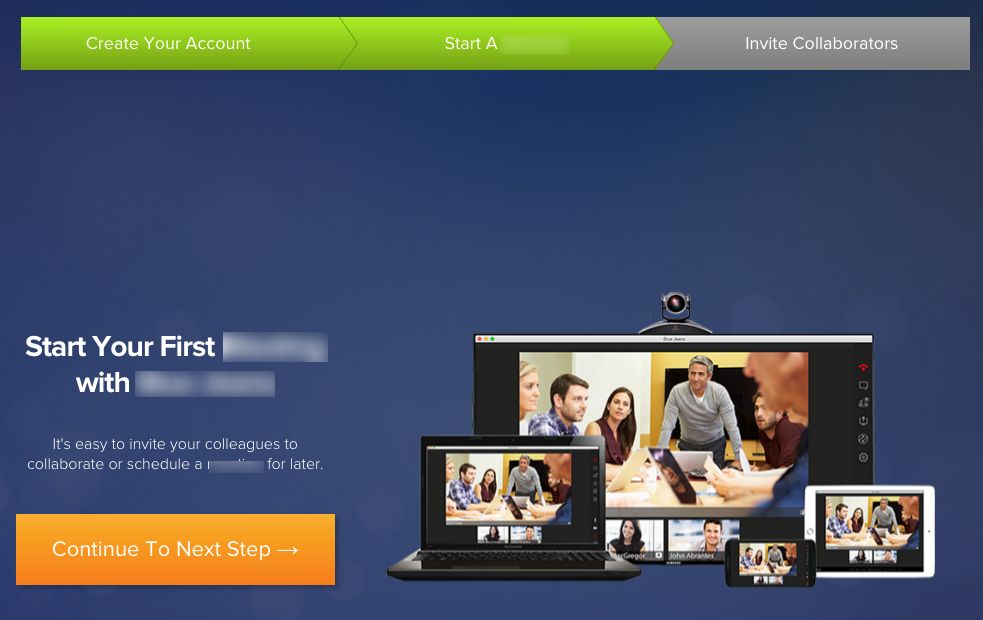
The second variation changed the color of the progress bar to green, keeping the other new elements intact.

The third variation tested changed the color of the progress bar to blue, again keeping the other elements intact.
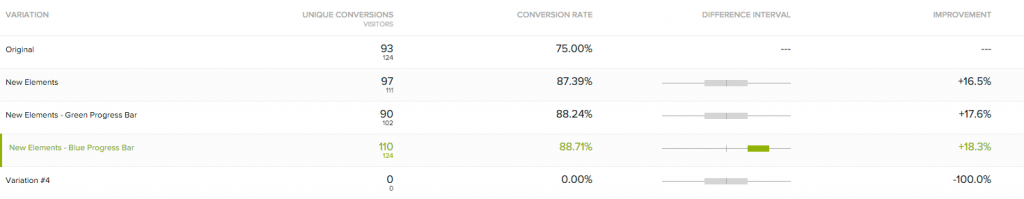
The results were actually pretty interesting.

The introduction of the new elements increased the conversions on this page by over 16%.
Changing the color of the progress bar to green increased the conversions over the original by almost 18%.
The blue progress bar showed an increase at a significance of 18.3%.
Basically, adding the progress bar improved the conversions in every variation, with the color of the bar having an incremental impact.
We have already begun the process of testing the call to action and benefit statements as well as the layout of the page to see what impact those elements had on this particular page.
Are you leveraging progress bars in your marketing efforts to help improve the experience of your visitors?
Have something to add? Leave us a comment.
Be sure to like, share and subscribe.
Need help testing faster or finding areas to test to realize some improvements? Reach out for your no-obligation strategy session.